YAPC::Hiroshima 2024に関する記録はYAPC::Hiroshima 2024に参加してIdempotency-Key Headerの話をしてきた - valid,invalidに残したので、この記事は旅行記とします。
かつてTwitterで "広島の粗大ゴミ" を名乗っていた男の、人生初の広島遠征────
続きを読むYAPC::Hiroshima 2024に関する記録はYAPC::Hiroshima 2024に参加してIdempotency-Key Headerの話をしてきた - valid,invalidに残したので、この記事は旅行記とします。
かつてTwitterで "広島の粗大ゴミ" を名乗っていた男の、人生初の広島遠征────
続きを読む表題の通りYAPC::Hiroshima 2024にスピーカー、およびスポンサー企業の一員として参加してきました。最近はブログ不精となっていてイベントに参加しても記事を執筆せずにいたものの、YAPC参加者のすさまじい熱量にあてられたので久々に筆をとってみます。
YAPC初参加です。が、実はYAPCには思うところがありました。
YAPC::Asiaの後継として開催された(ですよね?)buildersconに2017, 2018, 2019と参加しており、このイベントからは過去にめちゃめちゃ感化されていたのでした。特に初参加のbuilderscon 2017に強く影響を受けてから僕は登壇やOSS活動を始めたので、勝手な思い入れがあるカンファレンスです。
「buildersconにもやがて登壇するぞ」と思っていたものの直近の数年は非開催となってしまったので夢が潰えたような気もしていました。ところがどっこい「buildersconに一番雰囲気が似てるカンファレンスはYAPCなのでは(想像)」「YAPCに登壇できたら目標達成では(妄想)」という気づきがあり、プロポーザルを出してみたところ採択いただき、広島凸という背景でした。
YAPC::Hiroshimaのテーマが"What I like"ということで、僕の好きなプロトコルであるIdempotency-Key Headerの話をしてきました。RFCにはなっていないものの、StripeやPayPalといった著名決済SaaSでは実運用されている便利HTTPヘッダーです。
僕が携わるB/43でも2021年から導入しており、データ堅牢化に一役買っているという自慢をしました。
テーマ的にソフトトークやキャリア論でもプロポーザルを出せそうだなと思ったのですが、初見のコミュニティで顔を売るならしっかり技術的な内容で興味を惹きたいと思ったのでテクニカルな内容にしました。
ベストトーク賞は取れなかったものの同僚のmitaniさんが素晴らしいトークで広島凱旋&受賞という偉業を成し遂げていたのでオッケーです。いや、ぜんぜんオッケーじゃなくて悔しい!このような投票型の企画があるカンファレンスをあまり知らないので、今度登壇する際にはベストトークを獲りたい。
というわけで逃したものの「ベストトークとして投票しました!」という方に懇親会でお声がけいただいたり、複数の方がブログにて言及してくれたのを観測しており、しっかりと人の心に残る登壇ができたのはポジティブです。
所属するスマートバンクが椅子スポンサー────椅子にチラシを掲載する権利を得る────となった機会を活かし、今回は軽めのコーディングクイズを出題してみました。
Idempotency-Key Headerを理解するとシュッと解ける問題になっており、僕のトーク内容で学んだことを実践し、身につけていただけるような教育的なクイズを意図しました。
Perl, Ruby, Goの3言語のいずれかで挑戦可能ですので、参加者も非参加者問わずまだ見ていない方はぜひ一度cloneして挑戦してもらえると喜びます(Xにpostしていただけると更に喜びます)。
ちなみにLTにはこのクイズに関連したコード難読化ネタで応募していました。残念ながら非採択でしたがどこかにて供養したいと考えています。
...のようなことを思っていたらご本人も同じようなことをpostされていました。
YAPC の質疑応答で少し話したことを記録として残しておこう。
— naoya (@naoya_ito) 2024年2月12日
静的検証をもっとうまく使いたいとおもってオブジェクトの表現を型に寄せていくと、代数的データ型 (ADT) がほしくなり、ADT を使うとその分解にパターンマッチが必要になって、設計が自然と関数型よりに寄っていく。
naoyaさんにできれば質問したかったのは、「世界を切り離さずに済む、あるいは近づける方法としてRDBでイミュータブルモデリングを実践するのはどうか?」という点。
世界を切り離すことへの納得感はありつつ、RDBにおける物理表現と論理表現の間にギャップがあるのは大部分の開発者にとって難しい(変換の認知負荷が生じる)と考えていて、そこを埋めるアプローチがあるのではないか?
「変更不可能な外部からの要求で大量のパラメーターを送りつけられるWeb APIのように、自分たちが管理できないコードベースとの接合点で信頼性の高いテストを書くにはどうすればいいか?」という質問をさせていただきました。
仮定をテストに混ぜ込むしかない、自作自演にならざるを得ない、実物をCIで呼び出せない...といったことが起こりがちなこの課題に対して「腐敗防止層やHumble Objectの導入でTest SizeとScopeを狭めていき、信頼性の高いテストの割合を増やしていくと良い」という回答を頂いた。
身内びいき抜きに一般公募では最も感銘を受けたトークでした。
今回のmitaniさんの登壇内容に、僕はmoznionさんの「Javaカードの世界 」(2018) を勝手ながら重ねており、どちらも技術者の心のくすぐり方が最高に巧かったなと感動していました。そういえば、どちらもカードの話題だな...。
このように業務上で学んだことを公知にしていく試みがベストトーク賞というのも感慨深いものです。というのも、登壇しない/できない理由の第一位は「ネタがない/業務で大したことやっていない」というものだからです(ohbarye調べ)。いち事業会社の中で必要に迫られ行う日々の業務の延長にも、このように多くの人の心を捉える登壇があるのだ... と多くの人が思えたのではないでしょうか。
加えて、クレジットカードのように現実世界に存在する物理的なアイテムとソフトウェアの交差点に存在する難しい課題と、それらをどう解いていくかに関心を抱くエンジニアは思っていたよりも多そうだというのも発見でありました。
もはや何を言うまでもなく、とにかく今回のYAPCテーマにもぴったりで圧巻の内容。技術でもそれ以外でも、自分も好きな何かをゆるくても長く続けてみようと思える素晴らしいトークでした。
懇親会で話した20歳ぐらいの学生さんもとほほさんを知っており、オールタイムレジェンドであることを知りました。
広島旅行の話も混ぜると大変な長さになりそうなのでYAPCの感想だけで筆を置くことにします。
タイトルの通りSmartBank, Inc.に入社して3年が経過したので記念に整理。
SmartBankに入社して3年が経ちました
— ohbarye (@ohbarye) 2023年8月4日
良い会社です
ちなみに前回書いたのは1.5年経過のタイミングで、だいぶ遅まきの入社エントリであった。
半年なり1年なりの区切りをトリガーに書いていれば差分を書きやすいのだけど、その習慣がついていないのでやむなく、今回は3年分まとめて書いてしまおう。3年間でやってきたこと*1のうち公にしているものたち*2を並べるとたくさんあるが、もちろんほとんどはチームでやってきたことである。
いろいろやったな〜と思いつつ事業に直結する機能開発とエンジニアリング面での取り組みを両立するには、資金調達の成功や事業がしっかり成長軌道にあることが前提だと再認識した。
一つ目のプロダクトローンチ前の"立ち上げ時期-ゼロイチ-"に入社したにも関わらず、"方向転換-ピボット-"することなく"成長-グロース-"に繋がり、今も集中的にリソース投下できている環境はありがたい。3年前の意思決定の成功は追認しても良いだろう。
余談だが、最近アーリーステージのスタートアップの選び方なるものを知人に聞かれることが何度かあった。メガベンチャーや上場後の企業勤めで、一度はスタートアップで働いてみたいという好奇に由来することが多いようだ。経験はしてみたいけれど事業以前に組織が破茶滅茶でないか、エンジニアリングが軽視されていないか、ハードワークすぎるカルチャーでないか。等々の不安を解消できるほど情報がオープンにされている会社が少ない...という感じられているらしい。
スタートアップに限らず会社選びは何を求めているのか次第なので画一的なアドバイスはできないし、事業の良し悪しや成否の蓋然性を評価できる"眼"は自分にはないけれど、ファウンダーや経営陣に複数回の起業を経験しているメンバーがいるかどうかを評価軸に加えてはどうかと伝えている。シリアルアントレプレナーというやつだ。
そうした経営者は前回までの起業の成否や反省を踏まえて落とし穴やアンチパターンを避けることに意識的だし、事業を伸ばすには持続可能でスケーラブルな組織が必要なことも知っている可能性が高い。*3
やるべきこと・やりたいことに注力できている環境の一要因、一例として自己の経験からそんなことを思っていた。
話が逸れたけれども引き続きやっていきます。僕と同じサーバサイドエンジニアに限らず各職種を積極採用中なので気になる方はぜひお声がけください。
社用のmac移行に伴い、ランチャーアプリをAlfredから同僚が薦めてくれたRaycastに乗り換えた。
Alfredはだいぶ前に有料課金していて、どの機能が有料のものなのかもはやわかっておらず、使いこなしていると言い難いレベルだった。なので、とりあえずRaycastの無料版でなんとかなるか試してたらなんとかなった。
移行して嬉しかったポイント
Confettiという賑やかしコマンドがあって画面共有時に一段"上"にいけるサブスクリプションモデルで提供される有料版機能も一度は試してみたいが、Alfred同様に使いこなす前に忘れそうな気がしておりまだ手を出していない。
設定画面のわかりやすさやデザインが圧倒的にRaycastのほうが好みなので引き続き使っていく所存。
先日登壇したイベントにて、仕事で協業したモバイルエンジニアから「Web APIのドキュメントに使われ方の想定が添えられていてありがたかった」とフィードバックをもらった。
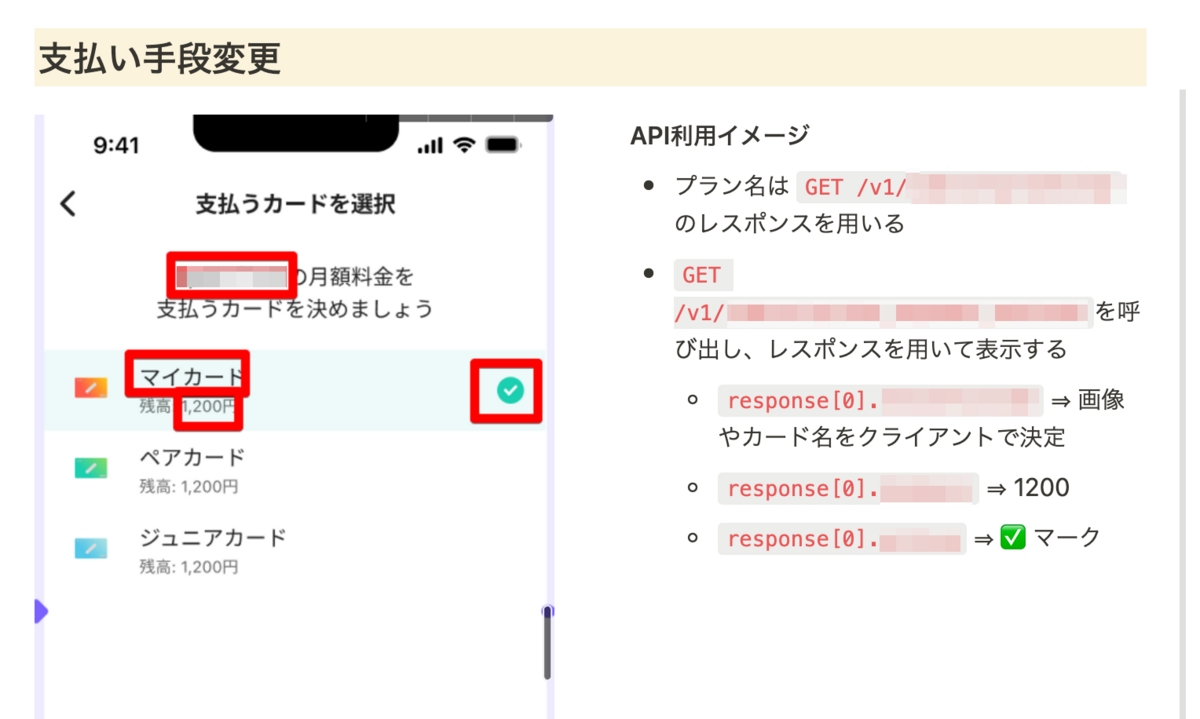
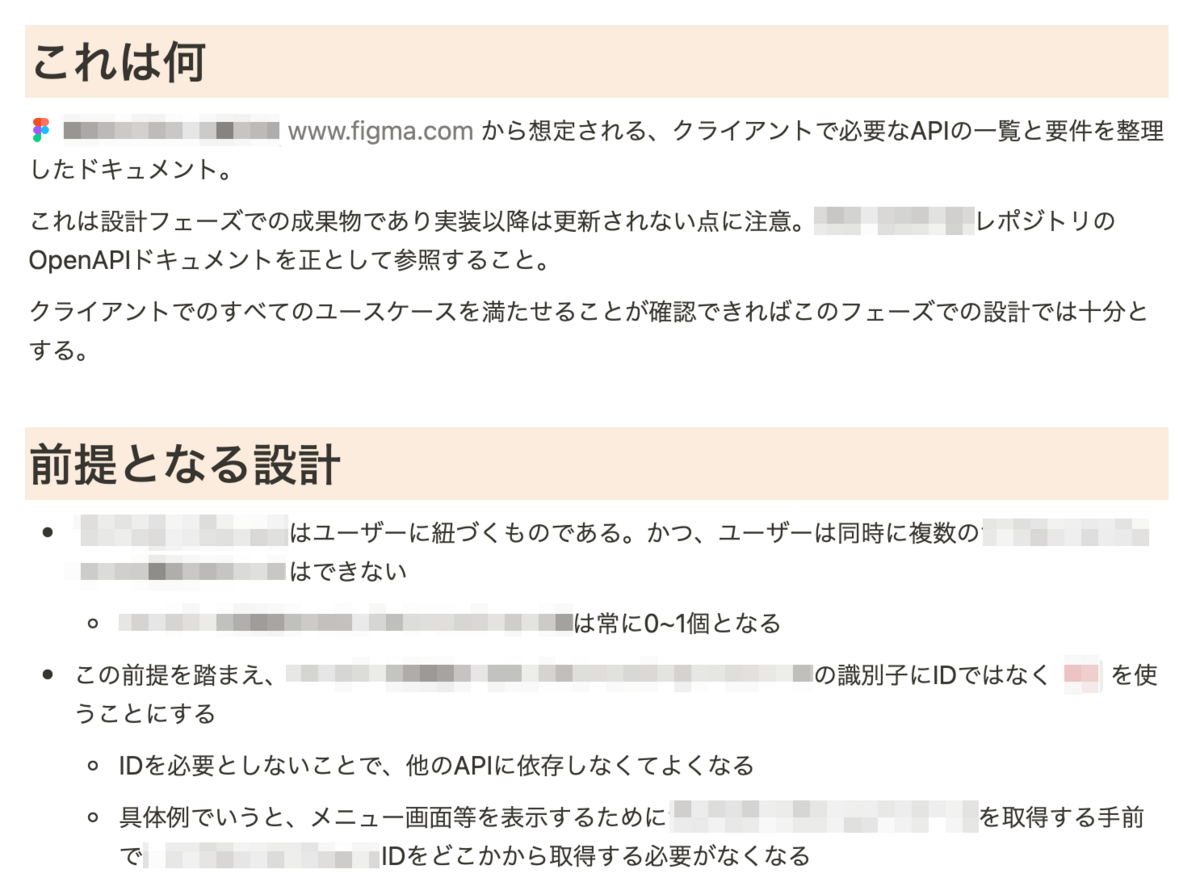
具体的にはX post (以下、tweet) に添付した画像のような感じで、Web API (以下、API) が呼び出される画面・タイミングの想定、レスポンスの使われ方の想定などをUIのスクショとともに記述する、というもの。
API設計時にこういう使われ方の想定を添えると認識揃えやすくてありがたい、とモバイルエンジニアに喜ばれました#B43_techtalk pic.twitter.com/XLB3g6fCLZ
— ohbarye (@ohbarye) 2023年8月3日
他にもこんなのとか。

このことについて思ったよりもイベント内外で反響があったので書く。
まず、文脈を補足しつつやっていることを詳しく書いてみる。
ここでいうAPIとは特定のクライアントしか利用しない、内部にしか公開していないAPIである*1。このようなAPIを開発する過程で2種類のAPIドキュメントを書いている。
tweetで言及したのは2のほうのドキュメントである。
そもそも「なんでOpenAPIと二重にドキュメント作ってるの?」みたいなツッコミがありそうなので先に回答しておくと、2つのドキュメントの目的・用途は大きく異なる。

フロー情報のほうのドキュメントの必要性にもう少し言及すると、自分の場合は「自分がつくったAPIでUI上でのユースケースを満たせるか」を脳内検証するのを一義として書いている。
具体的には
💭クライアントは画面を開いた時に
#GET v1/productsを呼んで商品一覧を表示。レスポンスのフィールドproducts[i].nameはそのまま、products[i].priceは,で区切って表示。ユーザーが購入ボタンを押したら#POST v1/ordersへproducts[i].idの配列を送って...
みたいに。この作業過程が「UIのスクショを貼って使われ方の想定を書く」にあたる。
成果物が結果としてクライアントサイドに役立つと企図してはいるが「この通りに使え」という意味ではなくて「こう使ったら仕様を実現できると思うけどどう?」ぐらいのノリ。
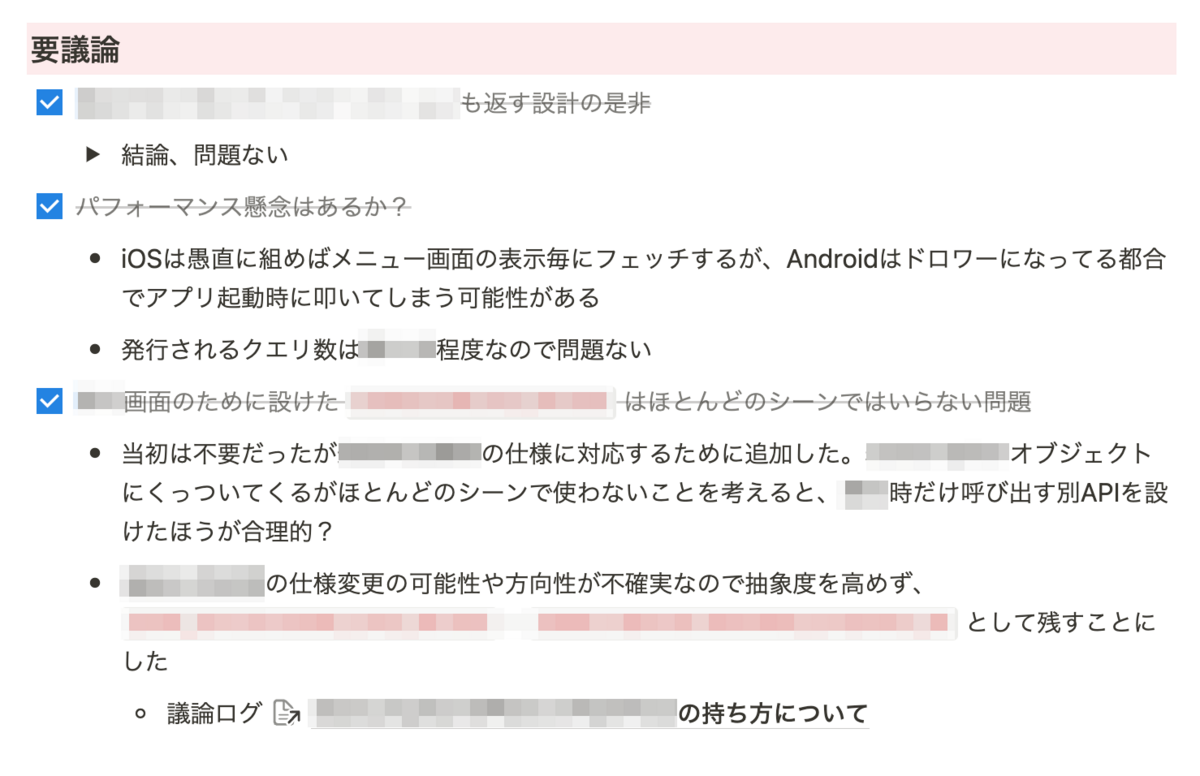
書いた後にはクライアントサイドの同僚にもレビューしてもらうので、想定質問や要議論ポイントも書く。過不足あれば当然修正する。

このような試行錯誤やコミュニケーションを行いたいという要求に対し、OpenAPIでは物足りない。
OpenAPIにはプロジェクトにスコープを絞ったような情報は基本的には書かない。加えて、画像を貼ったり図示したりとリッチな記述はできないし(できないと思っているけどやり方があれば知りたい)コミュニケーションツールとしてはかなり厳しい。OpenAPI編集を行うpull request上で議論を進めるプロジェクトも過去にあったが、あまりうまくいかなかった。
そう、構造化されたAPIドキュメントだけでは足りないから、やっている。
これはRESTishかどうかに関係なく、プロトコルやインタフェースによらず生じる課題だと思っているのだがどうか。
とはいえ、スクショ貼ってコメント付けるって、2023年でもやっているとは思ってなかった。プロジェクトではNotionを使ったのでスクショをペタペタ貼っただけで、Figmaなりの最新のcoolなデザインツールに直接コメントしてももちろん良いのだけどあまり体験としては変わらない気がする。
引用retweet (引用repost?) にもあったけど「我々のコミュニケーションを行うためのプロトコルはコレしかないのか?」って感じです。
他に良いやり方があれば切に知りたいのですが、みなさんのチームではどうしていますか?
*1:SSKD = Small Set of Known Developersってやつ
『研鑽Rubyプログラミング 実践的なコードのための原則とトレードオフ』を読んだ。ちょっとブームに乗り遅れたけどまぁ、本なんていつ読んでもいいものなので気にせず感想を書く。
想定読者層はあらかじめ示されているとおり中級〜上級で、Ruby初学者には厳しめ。RubyやRailsでのアプリケーション開発にそこそこ慣れてきた自称中級者が読むと知識の広がり幅が大きくて良さそう*1。
同じようなレベルの層に対してよく推薦される図書として『メタプログラミングRuby』があると思うのだけど、そちらよりは平易かつ実践的な内容が多いと感じた。
具体的にはDSLやプラグイン機構の作り方など、ふだんのWebアプリケーション開発業務でしょっちゅう書くわけじゃないけど、書き方を知っているとライブラリの中身をすいすい読めたりして便利、という知識がふんだんに詰まっている。
このあたりは僕のぜんぜん知らないテクニックもたくさんあって学びが多かった。
互換性への考慮、ソフトな移行などは単一コードベースを触っている場合(というか実装者と利用者が同じ場合)だとあまり気にせずエイヤとやってしまうこともままあるが、ライブラリ設計者としてはそうもいかない、というあたりも当たり前なんだけど良かった。また、使いやすいインタフェースに心を砕く重要性も伝わってきた。
こういう"ライブラリ作者や言語設計者の目線や頭の中"をのぞける書籍はあまり読んでこなかったかもしれない*2。
いろんな方の感想を先に読んでいるときに議論を呼ぶコードスニペットへのツッコミとか、こんな最適化するか?といった是非への言及が見受けられたので、"極端な内容"なのか...!? とどきどきしていた。
が、蓋を開けるとタイトルの通り原則とトレードオフの解説が丁寧で、良い意味で期待を裏切られた。
いろんな選択肢を示しながらも、経験の浅いプログラマに「これが最速なのか、よっしゃ真似したろ!」みたいな特攻をさせないようブレーキがかかっていたり。
RubocopのくだりとかはRubyKaigi 2022の@nay3さんの発表 "The Better RuboCop World to enjoy Ruby" を思い起こさせるものだった。
RuboCop が「あなた自身よりもよくわかっている」と想定してデフォルトの恣意的な制限をそのままにするのはやめましょう。あなたのコードの API にど んな意味があるのかを判断するのはあなたです。
ここに限らずコードの良し悪しを自分で判断できるようになりましょう、というメッセージが通底しているのが響いた。
だいぶ最初のほうだけど「Structはもっと評価されるべき」はかなり同意した。今のRuby 3.2だとだいたいDataクラスになるけど実務でもよく使う。ビジネスロジックやアルゴリズムを簡易に表現できるようなデータ構造を見出せたときの気持ちよさはすごい。
雑感は以上。改めてまえがきを読んで以下の一節に一層の真実味を感じる。
「どんなトレードオフがあるかを知る」ことは最重要なプログラミングスキルのひとつなのです
本書は、内容について読み手が意見を表明したり議論する価値が大いにあるタイプの本。読んで終わるだけでなく、そのような活動を通じて読者やコミュニティが価値基準と判断力を獲得していくだろう...というあたりまで狙っているとしたらすごいですね。
(2023-06-11 追記) というわけで他の方々の感想も是非。
*1:僕じゃん
*2:『APIデザインケーススタディ』ぐらいか
今年に入ってから毎日やったことをGoogle Calendarに記録するようにしており、5ヶ月続いているので習慣化できてきた。
やったことを書くと言っても大それたことではなく、生活をちゃんとやっているな〜と自分で認められるようなこと、日記を書くほどでもないことを箇条書きにしているだけ。*1
ほとんどはやったあとに事後で記入しているが、翌日や週末にやりたいことを前もって書くこともある。

始めたきっかけは昨年末に読んでいた2つの本で、異なる目的で似たような手法を紹介していて面白そうだと思ったから。
1つ目の本は『不老長寿メソッド 死ぬまで若いは武器になる』。タイトルはうさんくさいがかなり健康意識を高めつつHowも提供してくれるので気に入っているし知人に推薦している。
睡眠改善のテクニックの1つとして紹介されていたブレインダンプという手法が僕のやっていることに近い。2018年の研究が紹介されており、寝る前に次のことを書き出すことで眠りにつくまでの時間が平均9分早くなったという。
ちなみに9分早く眠れると聞いても大したことなさそうだが睡眠薬の効果とほぼ同じらしい。
もともと睡眠難民ではないほうだけど引き続き寝つきよく過ごせている要因の1つはブレインダンプによるものかもしれない。
2つ目は『ジェームズ・クリアー式 複利で伸びる1つの習慣』で習慣トラッカーと紹介されているもの。習慣にしたい行動を決め、行動したらカレンダーに書き込むというシンプルな記録法だ。
僕のやっている記録は特定の習慣にフォーカスしているわけではないので厳密には同書のやり方とは違う。だが、記録のおかげで実際に続くようになった習慣もあり、「習慣トラッカーではやったことが目に見え、前進を実感しやすく、記録すること自体が報酬となって満足度を得られる」という主張に完全に同意するところとなった。
たまに"何も記録することがない日"もあるのだが、そうした日が2日や3日連続しないように意識して生活するようになったのは、「最初の過ちはアクシデントであり、それだけであなたを駄目にするものではない。駄目にするのはそのあとに続く負のスパイラルである」という一節の影響を受けている。
僕は使っていないけど習慣トラッカーテンプレートも公開されている。
LLMの発展を目の当たりにして「なんでもいいからとにかくテキストや音声で記録を残しておく」ことの重要性をひしひし感じている。このような取り組みで残した記録もやがて面白い形で二次利用できたら良い。*2
というカッコつけた理由もありつつ、なんか最近いろんなことを忘れていってしまうんだよな。忘れてもいいけど、思い出せる外部記憶装置がほしい。
...ということをshibayu36さんの記事を読んで思い出し、目的は違えど自分も記録に残しておきたくなったのだった。